Rethinking Interface Design for the Age of Artificial Intelligence
 AI Summary
AI Summary
Key Insights
- 🤖 AI Definition: AI focuses on pattern recognition and mapping data to human-understandable systems.
- 🤝 Interface Concept: Interfaces exist at the boundaries where systems need to communicate.
- 🧠 Human vs Computer Systems: Explores differences between human cognition and computational processes.
- ✨ Traditional UX Design Elements: Empathy, metaphor, affordance, feedback, material, and context.
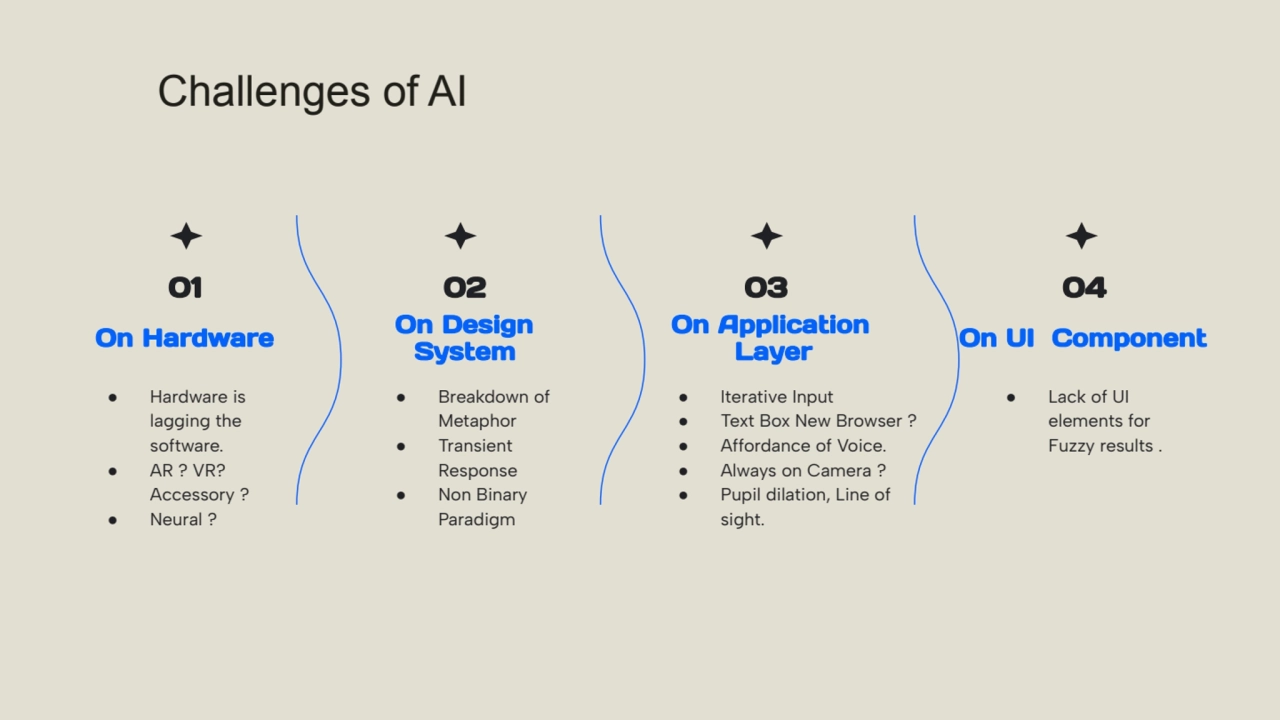
- ⚠️ AI Design Challenges: Considers the impact of AI on design, highlighting challenges in hardware, design systems, UI components, and application layers and introducing Intra-Action for improving AI systems.
Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Loading...

Rethinking Interface Design for the Age of Artificial Intelligence
- 1. AI Days 2025 INTRA Action Rethinking Interface Design for the Age of Artificial Intelligence Prashant Singh By
- 2. WHO AM I ? CYMBAL PRODUCT OVERVIE W
- 3. What This Talk Is About ? CYMBAL PRODUCT OVERVIE W
- 4. . Artificial Intelligence 01 Interaction Design. How Interaction Design Is Different for AI. How to think about this transition. 02 03 04
- 5. A subfield of computer science which is focused on finding statistical correlation (aka Patterns) in datasets and then mapping them to system of meaning or classification that we human create. What is AI ?
- 6. Interface exists at the boundaries of two systems which need to communicate What Is An Interface ?
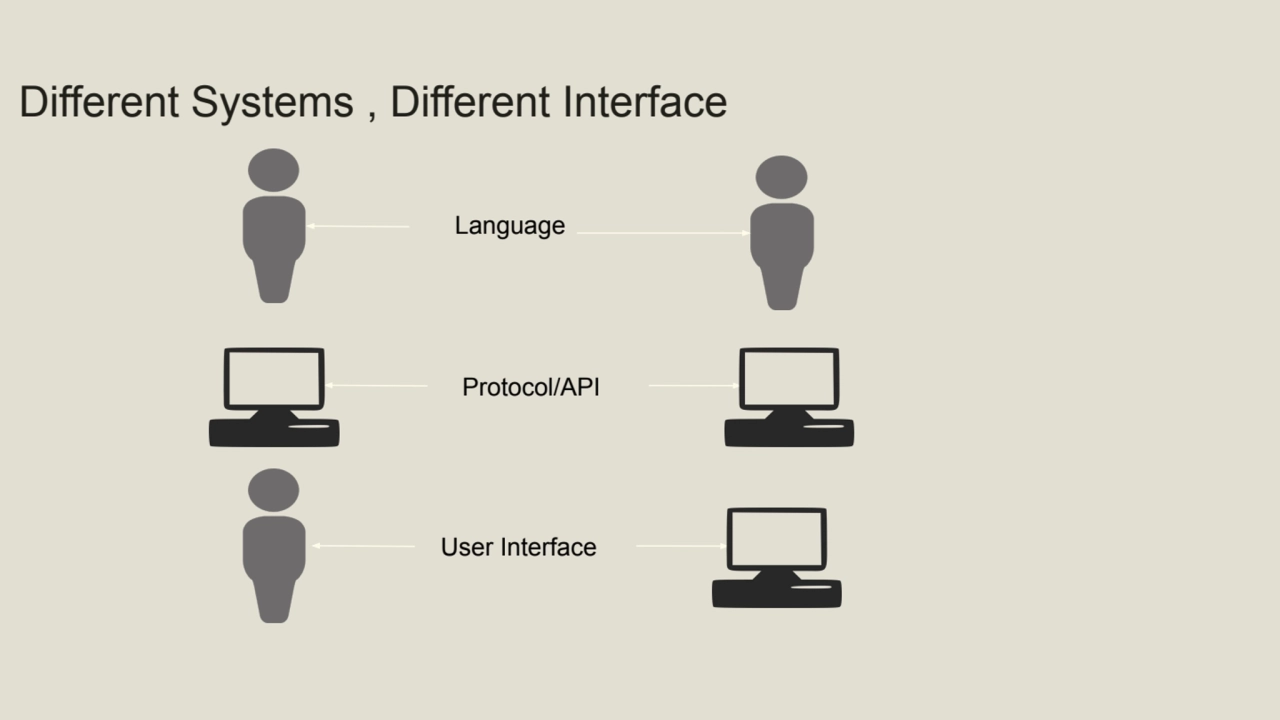
- 7. Different Systems , Different Interface Language Protocol/API User Interface
- 8. So How different are the systems of "Humans" and "Computers" ?
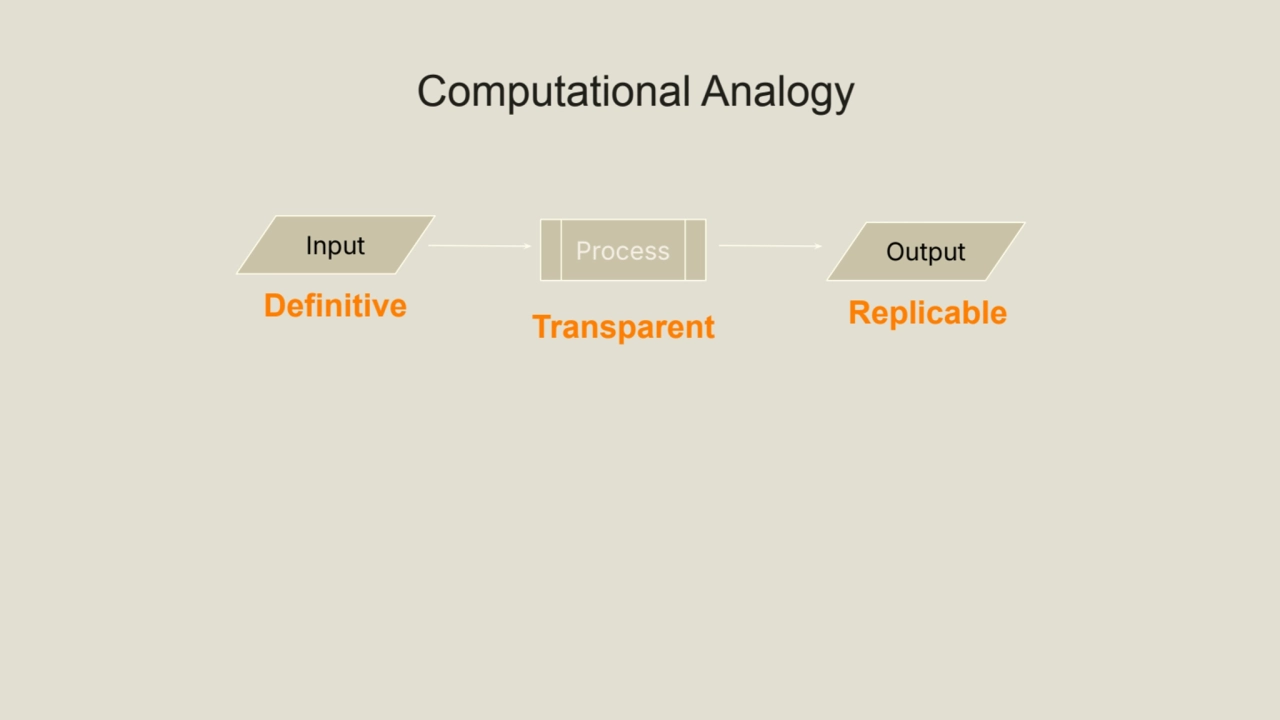
- 9. Computational Analogy Input Process Output Definitive Replicable Transparent
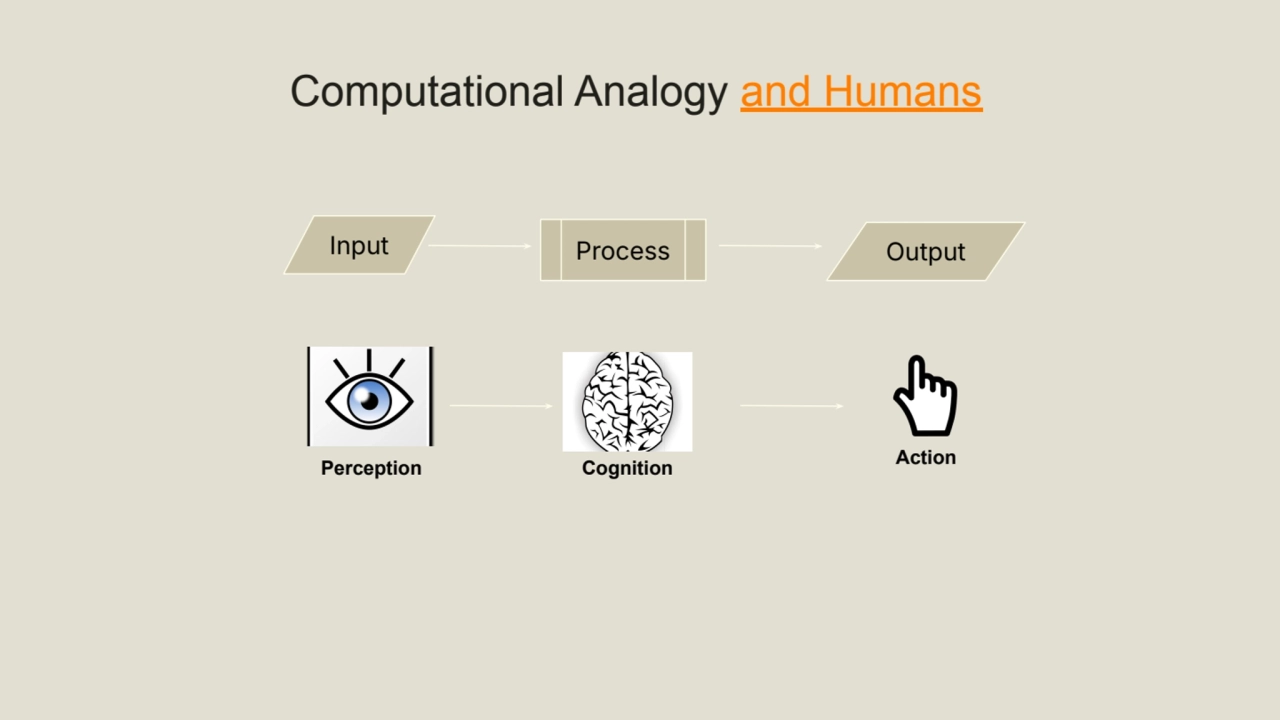
- 10. Computational Analogy and Humans Input Process Output Perception Cognition Action
- 11. Systems are shaped by their history
- 12. Essentials Of Good Interaction Design CYMBAL PRODUCT OVERVIE W
- 13. Designing User Experience Traditionally Empathy Metaphor Affordance Feedback Material Context
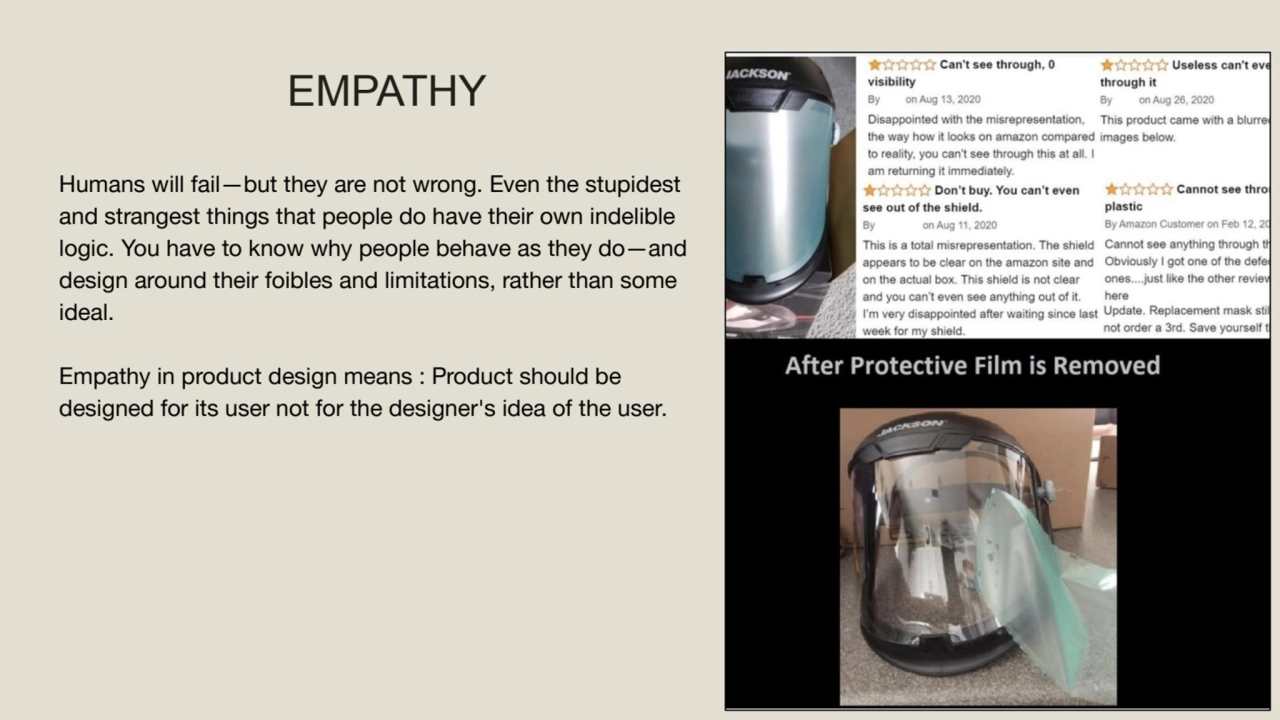
- 14. EMPATHY Humans will fail—but they are not wrong. Even the stupidest and strangest things that people do have their own indelible logic. You have to know why people behave as they do—and design around their foibles and limitations, rather than some ideal. Empathy in product design means : Product should be designed for its user not for the designer's idea of the user.
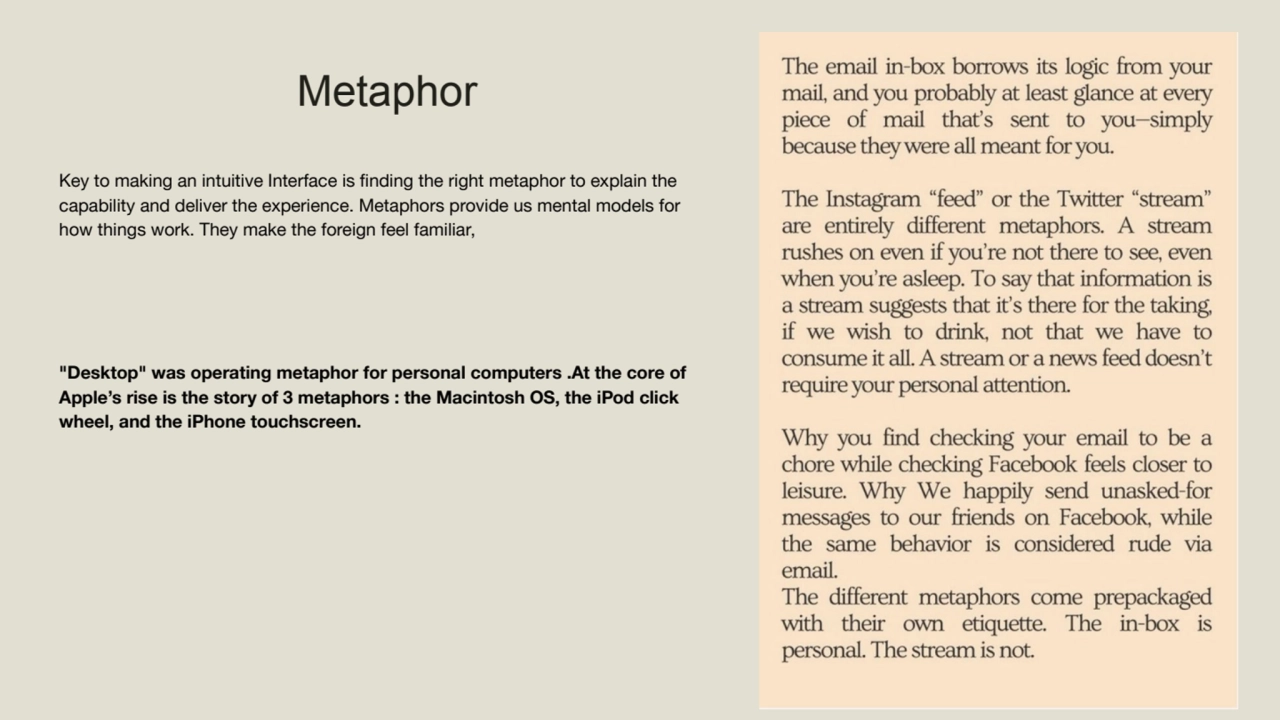
- 15. Metaphor Key to making an intuitive Interface is finding the right metaphor to explain the capability and deliver the experience. Metaphors provide us mental models for how things work. They make the foreign feel familiar, "Desktop" was operating metaphor for personal computers .At the core of Apple’s rise is the story of 3 metaphors : the Macintosh OS, the iPod click wheel, and the iPhone touchscreen.
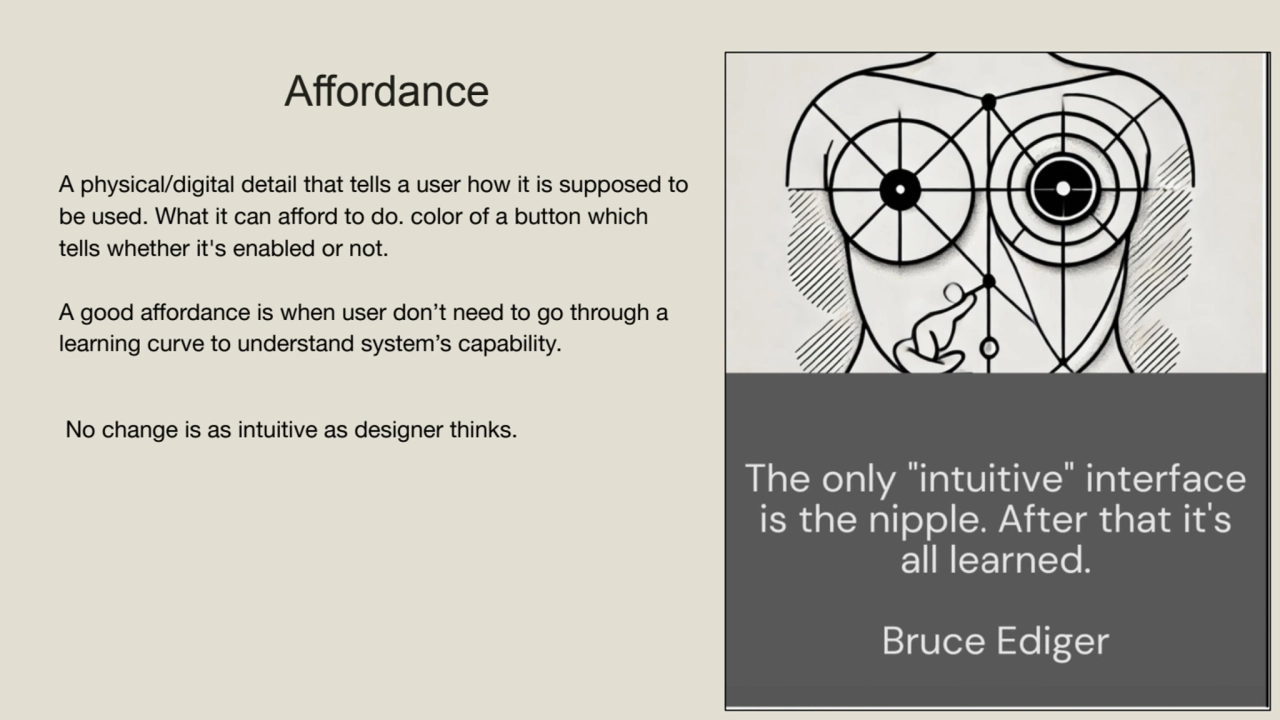
- 16. Affordance A physical/digital detail that tells a user how it is supposed to be used. What it can afford to do. color of a button which tells whether it's enabled or not. A good affordance is when user don’t need to go through a learning curve to understand system’s capability. No change is as intuitive as designer thinks.
- 17. Feedback Feedback is the language by which the machine speaks to the user. BAD UX happens at the intersection of machine and user when we diverge from users' mental models We fix it is by creating immediate and unambiguous feedback.
- 18. Material Human behavior is a design material. Emotions are feedback mechanism.
- 19. Along Came AI
- 20. STOP VS CAUTION
- 21. How AI Changes Design Brief. CYMBAL PRODUCT OVERVIE W
- 22. Challenges of AI 01 On Hardware ● Hardware is lagging the software. ● AR ? VR? Accessory ? ● Neural ? 02 On Design System ● Breakdown of Metaphor ● Transient Response ● Non Binary Paradigm 03 On Application Layer 04 On UI Component ● Lack of UI elements for Fuzzy results . ● Iterative Input ● Text Box New Browser ? ● Affordance of Voice. ● Always on Camera ? ● Pupil dilation, Line of sight.
- 23. Designing User Experience For AI Empathy Metaphor Affordance Feedback Material Context
- 24. Empathy Form Follows The Function. Louis Sullivan Form Follows The Emotion A Reddit user On Designing for Alexa.
- 25. Metaphor In digesting new technologies, we climb a ladder of metaphors, and each rung helps us step up to the next. Our prior assumptions lend us confidence about how a new technology works. Cliff Kaung. From document-centric and transactional to person- (or context-) centric and episodic.
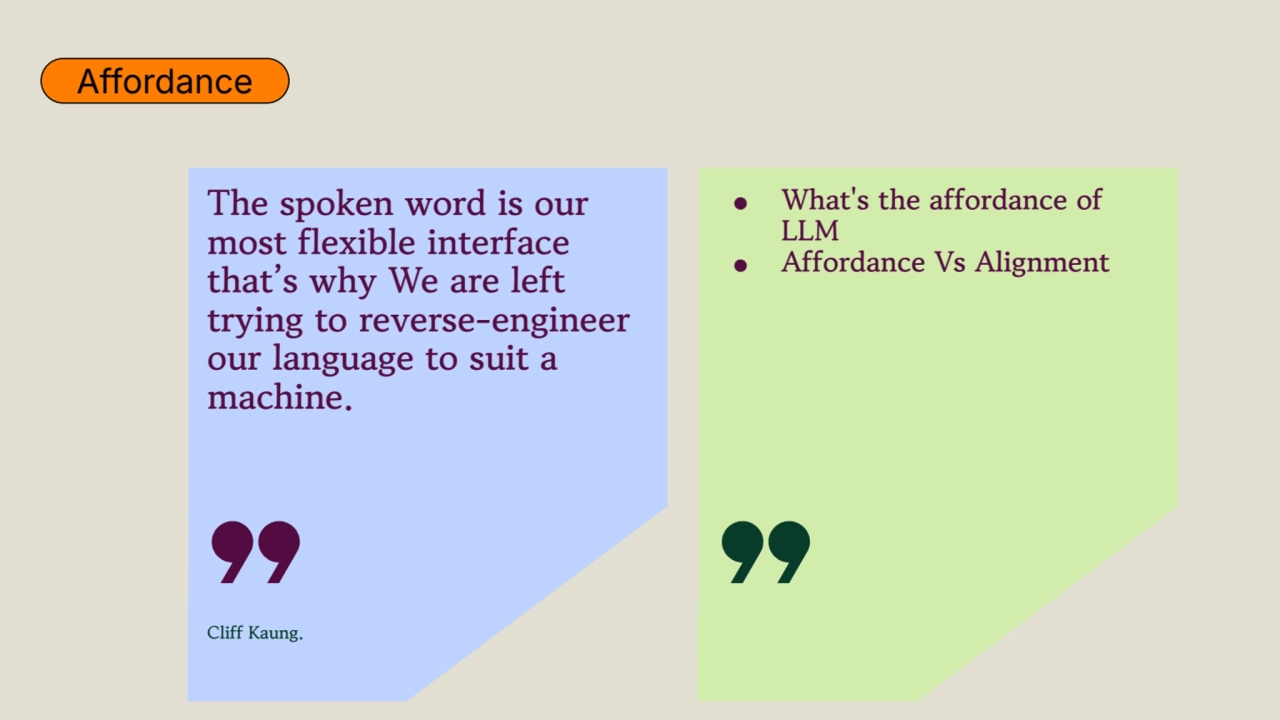
- 26. Affordance The spoken word is our most flexible interface that’s why We are left trying to reverse-engineer our language to suit a machine. Cliff Kaung. ● What's the affordance of LLM ● Affordance Vs Alignment
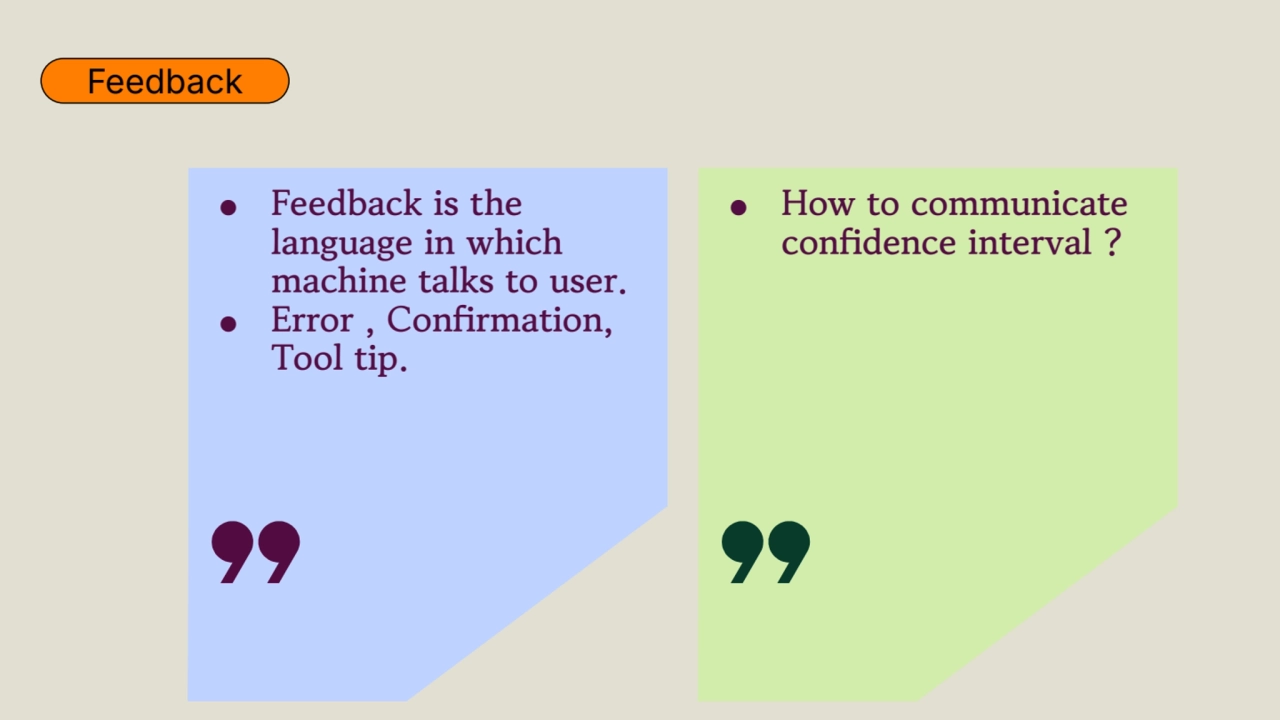
- 27. Feedback ● Feedback is the language in which machine talks to user. ● Error , Confirmation, Tool tip. ● How to communicate confidence interval ?
- 28. Material ● When it comes to AI , Human behaviour is a design material . Cliff Kaung ● Granularity of Behavioral cohort?
- 29. How to approach this transition? CYMBAL PRODUCT OVERVIE W
- 30. INTRA ACTION CYMBAL PRODUCT OVERVIE Introducing W
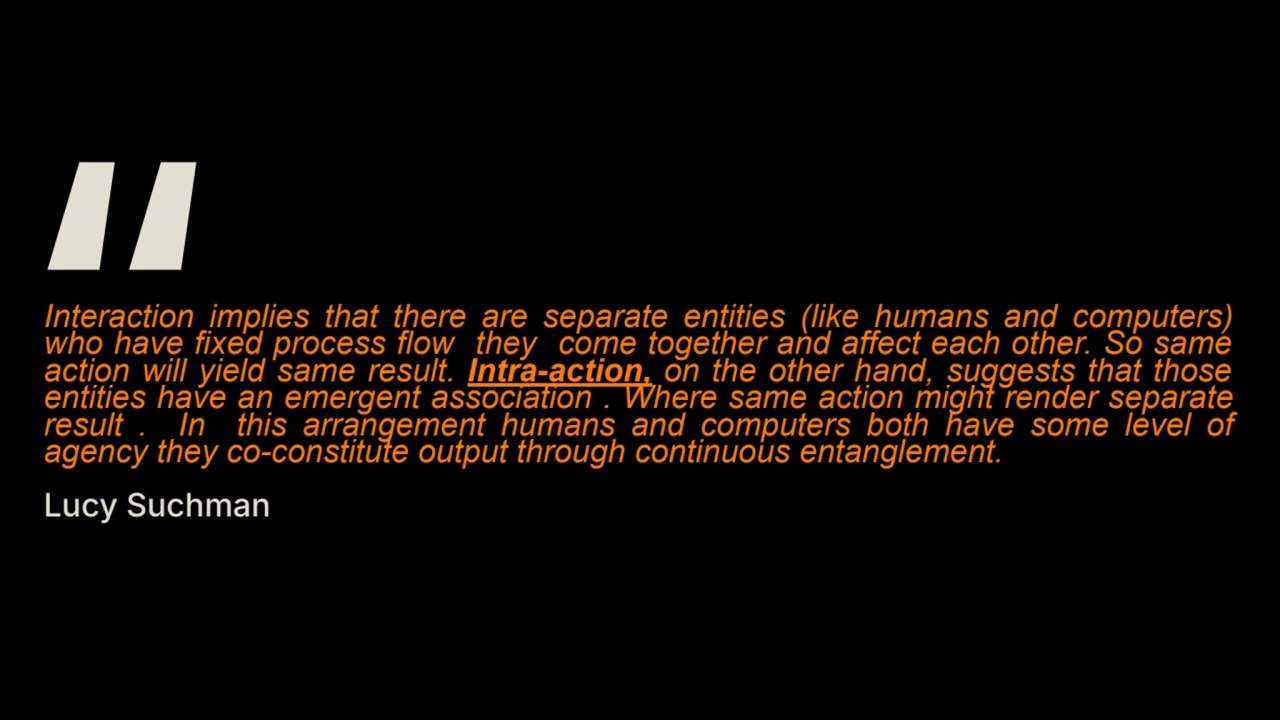
- 31. “ Interaction implies that there are separate entities (like humans and computers) who have fixed process flow they come together and affect each other. So same action will yield same result. Intra-action, on the other hand, suggests that those entities have an emergent association . Where same action might render separate result . In this arrangement humans and computers both have some level of agency they co-constitute output through continuous entanglement. Lucy Suchman
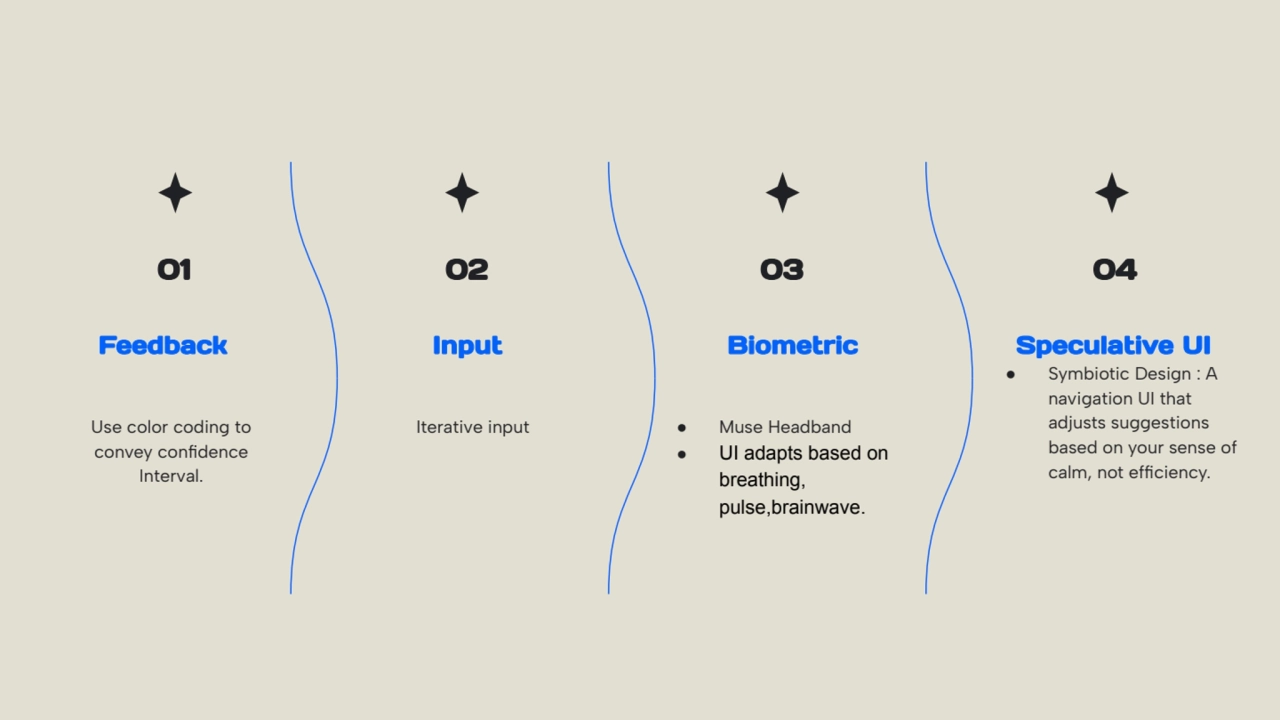
- 32. 01 Feedback Use color coding to convey confidence Interval. 02 Input Iterative input 03 Biometric 04 Speculative UI ● Symbiotic Design : A navigation UI that adjusts suggestions based on your sense of calm, not efficiency. ● Muse Headband ● UI adapts based on breathing, pulse,brainwave.
- 33. Rethinking Feedback With INTRA Action. CYMBAL PRODUCT OVERVIE W
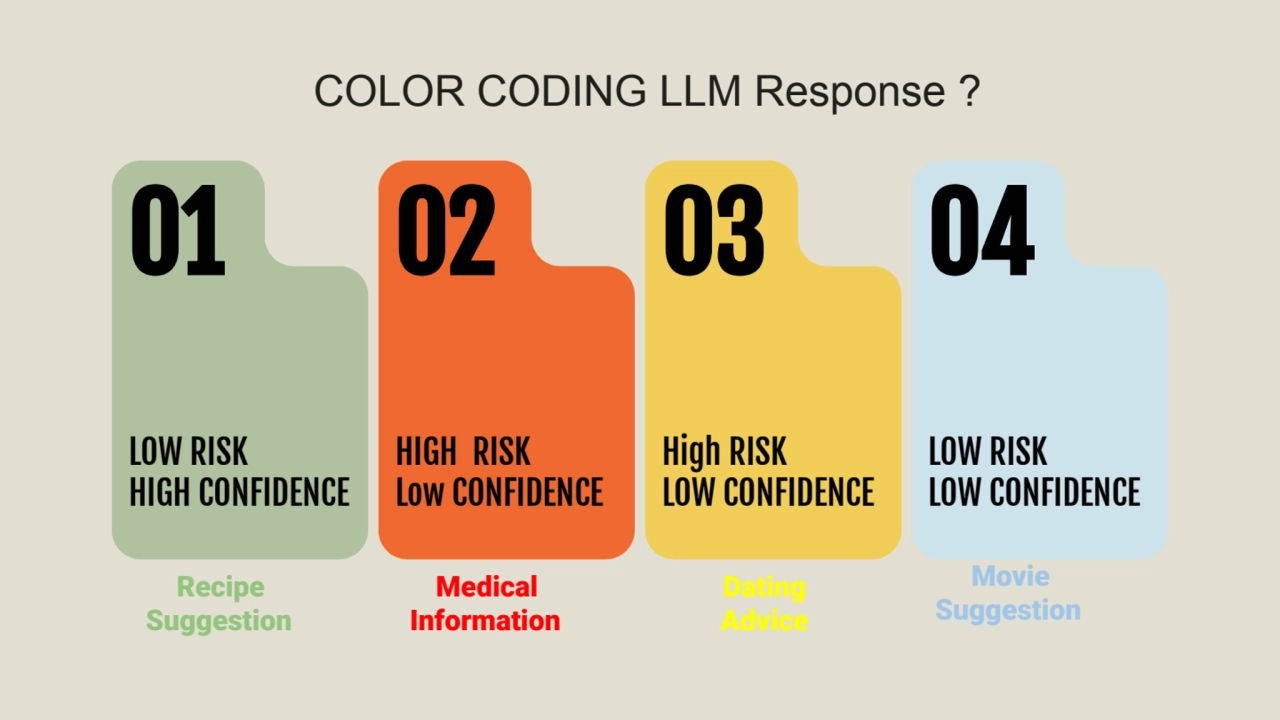
- 34. COLOR CODING LLM Response ? LOW RISK HIGH CONFIDENCE HIGH RISK Low CONFIDENCE High RISK LOW CONFIDENCE LOW RISK LOW CONFIDENCE 01 02 03 04 Dating Advice Medical Information Recipe Suggestion Movie Suggestion
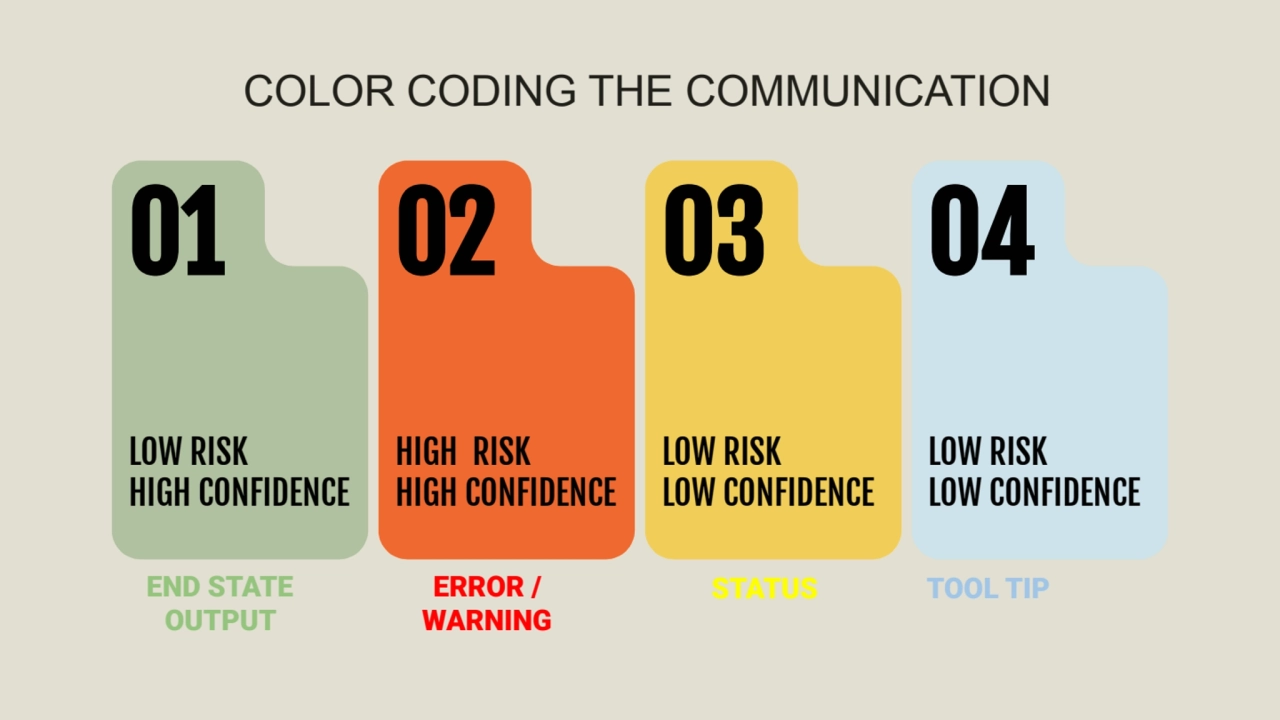
- 35. COLOR CODING THE COMMUNICATION LOW RISK HIGH CONFIDENCE HIGH RISK HIGH CONFIDENCE LOW RISK LOW CONFIDENCE LOW RISK LOW CONFIDENCE 01 02 03 04 ERROR / STATUS WARNING END STATE OUTPUT TOOL TIP
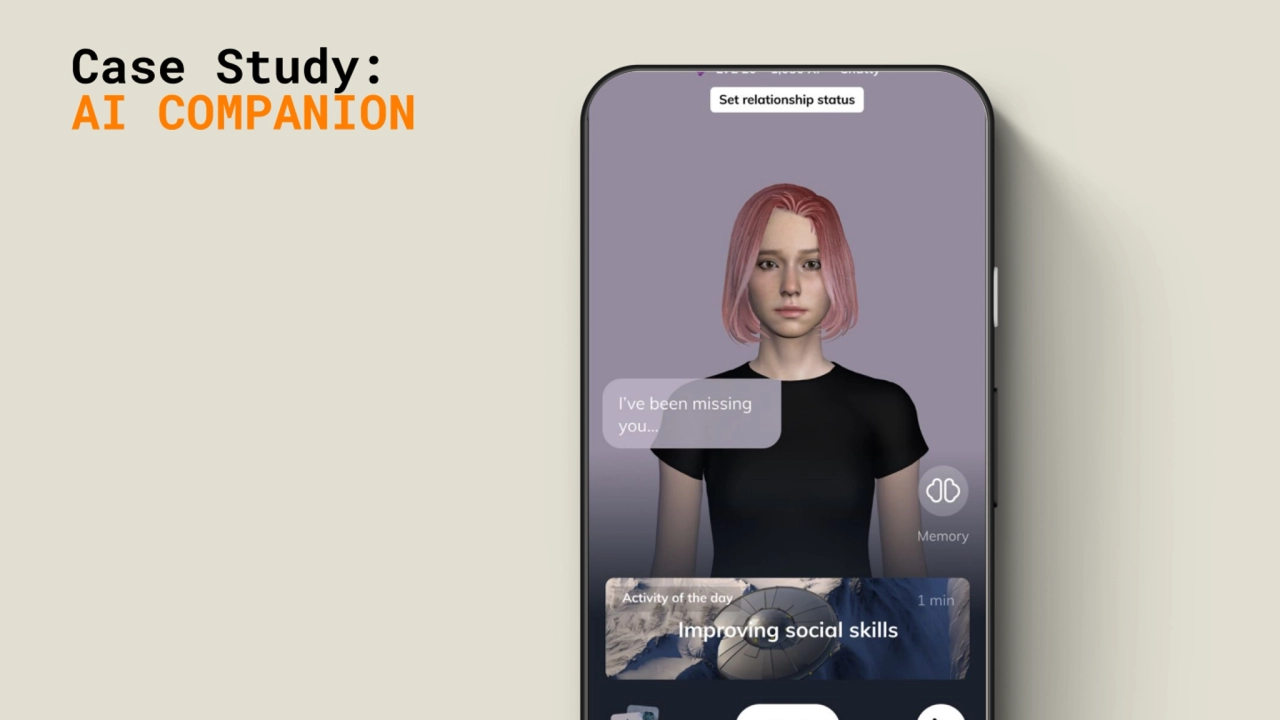
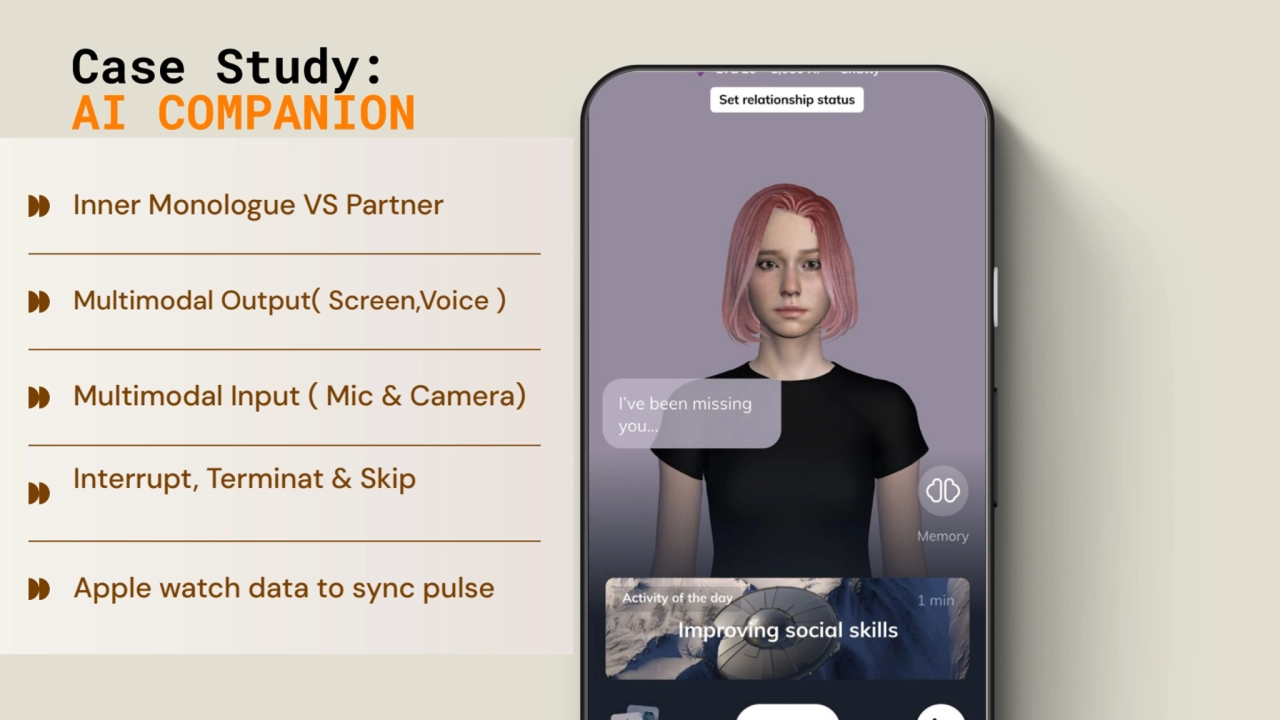
- 36. Case Study: AI COMPANION
- 37. Case Study: AI COMPANION Multimodal Output( Screen,Voice ) Inner Monologue VS Partner Multimodal Input ( Mic & Camera) Interrupt, Terminat & Skip Apple watch data to sync pulse
- 38. Fin’ CYMBAL PRODUCT OVERVIE W Please feel free to reach out with any Questions, compliments, or Criticism. Email: pacificleo@gmail.com ➔ Tel: 9910270434 ➔ X/Twitter: @pacificleo
- 39. THANK YOU